Appearance
Shopify OS2 Tracking Page
Overview
The Shopify OS2 Tracking Page is a robust collection of app blocks designed to help you create and customize a dynamic tracking page for your Shopify store. These blocks allow you to design a page that meets your specific needs, making it easy for your customers to track their orders in real-time.
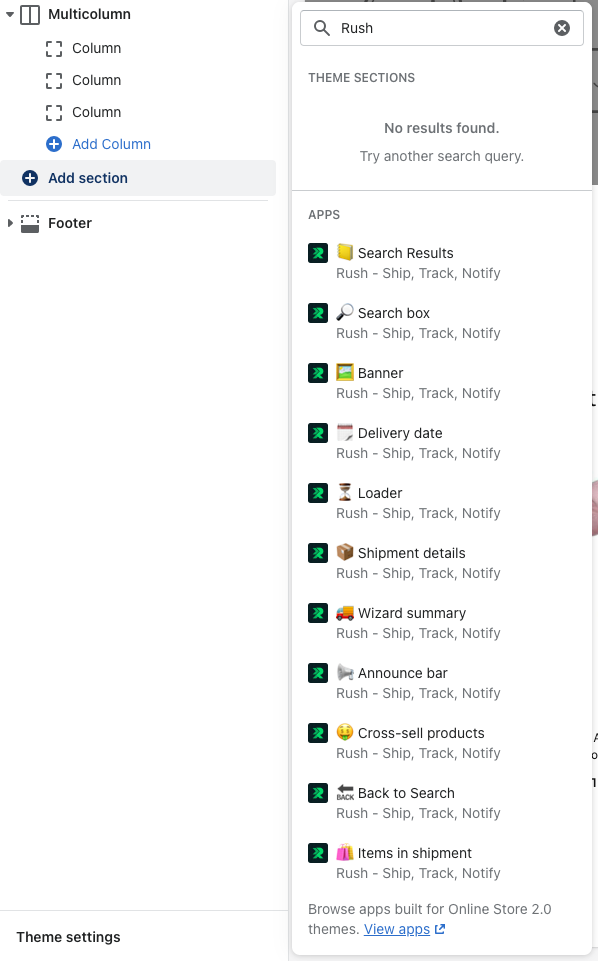
Rush App Blocks
You can see the Rush app blocks:

Rush provides multiple app blocks that you can arrange, customize, and style to create the perfect tracking experience. These blocks are versatile and can be modified directly in the Shopify editor using a drag-and-drop interface.
Sections
Sections help you organize your app blocks and other content into groups, ensuring your tracking page is well-structured and easy to navigate.
Rush Grid Container
This block lets you organize the layout of your page across different devices. This way, you can choose a layout optimized for both mobile and desktop views.
Independent App Blocks
These app blocks can be added to any Shopify theme pages and work independently to enrich your Shopify theme app blocks.
📢 Announce Bar App Block
This block shows important messages related to your store or a specific section.
🖼️ Banner App Block
Use this block to display banners with images, discount codes, collections, and more to create additional sales opportunities.
🤑 Cross-sell Products App Block
This block displays related or recommended products for cross-selling, helping you increase your average order value.
🗓️ Delivery Date App Block
This block shows delivery date components and is primarily used on product pages.
🎯 Smart Delivery Estimate Date App Block
This block shows AI-driven predictive Delivery Estimated Dates (EDD) anywhere in your store, reassuring your customers by providing accurate delivery date estimates based on your store data or similar stores.
Tracking Page App Blocks
These specific blocks are related to creating your tracking page. They work together and are not recommended to be used on pages other than the tracking page. However, you can create multiple tracking pages using all or just a few of these blocks.
⏳ Loader App Block
This block shows a loading icon until the tracking page search or shipment information is displayed.
🔎 Search Box App Block
This block displays a search box when customers land on your tracking page to search for their shipment information.
🔙 Back to Search App Block
This simple link can be used to return the customer to the search state of the tracking page.
📒 Search Results App Block
This block shows multiple tracking results when an order has multiple tracking numbers or if a customer searches by email and has more than one order. It is automatically hidden if there is a single search result.
🚚 Wizard Summary App Block
This block shows a summary wizard about the shipment and its current status.
📦 Shipment Details App Block
Use this block to share detailed shipping information such as estimated arrival times, carrier messages, and other related details.
🛍️ Items In Shipment App Block
This block displays the products in the order and allows the customer to leave a review or repurchase the items.
Tracking Page States
The tracking page has two main states that you need to be aware of:
Search Ready: The first state is when you input the tracking number. In this state, the only visible tracking page component is the 🔎 Search Box App Block.
Shipping Details: The second state is when you show tracking number details. In this state, the following components are visible:
- 🔙 Back to Search App Block
- 📒 Search Results App Block
- 🚚 Wizard Summary App Block
- 📦 Shipment Details App Block
- 🛍️ Items In Shipment App Block
Major Features
Multilingual Support
All components support 80+ languages. By default, all text fields are left empty, meaning we will use our language setup. There is an option to override our language setup and create your custom language. We are not integrated with translation apps on the Shopify marketplace. Check Multilingual Tracking Page and Add a New Language.

Left-to-Right and Right-to-Left Support
All components natively support both text directions, making the tracking page comfortable to use for customers reading languages like Arabic, Hebrew, Persian, and Urdu.
CSS Styling
Each component includes a CSS Style input field where styles can be further customized. Please refer to each component's page for common cases of customizations not supported by the app block. If you have any questions, please don't hesitate to reach out.
Theme File Edits
When we create a tracking page, we add specific page templates and sections to your Shopify Theme source. These templates and sections begin with "app-rush," followed by the respective names and IDs. Please refrain from altering these templates or section names, as doing so may hinder our ability to recognize your tracking pages and sections during automated theme migrations (when you publish a new theme) or when you change tracking pages within Rush.app.
Integrations
You can add Shopify theme native components and other app blocks to the tracking page. All apps supporting OS2 can be found in Shopify's Online Store 2.0 themes collection.
To understand more about the installation and removal process, refer to the following guides:
Contact Us
If you have any questions or feedback, please feel free to reach out to us.
