Appearance
🔎 Search Box App Block
Overview
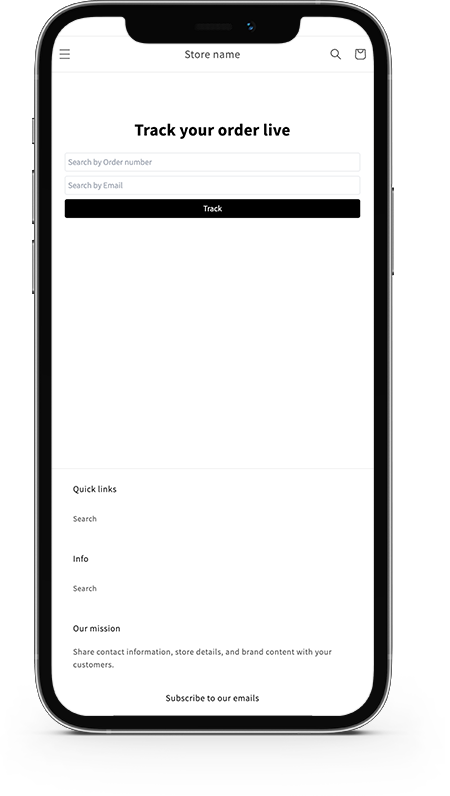
This app block shows a search bar on your tracking page for your customers to search for their shipment information.
Visualization
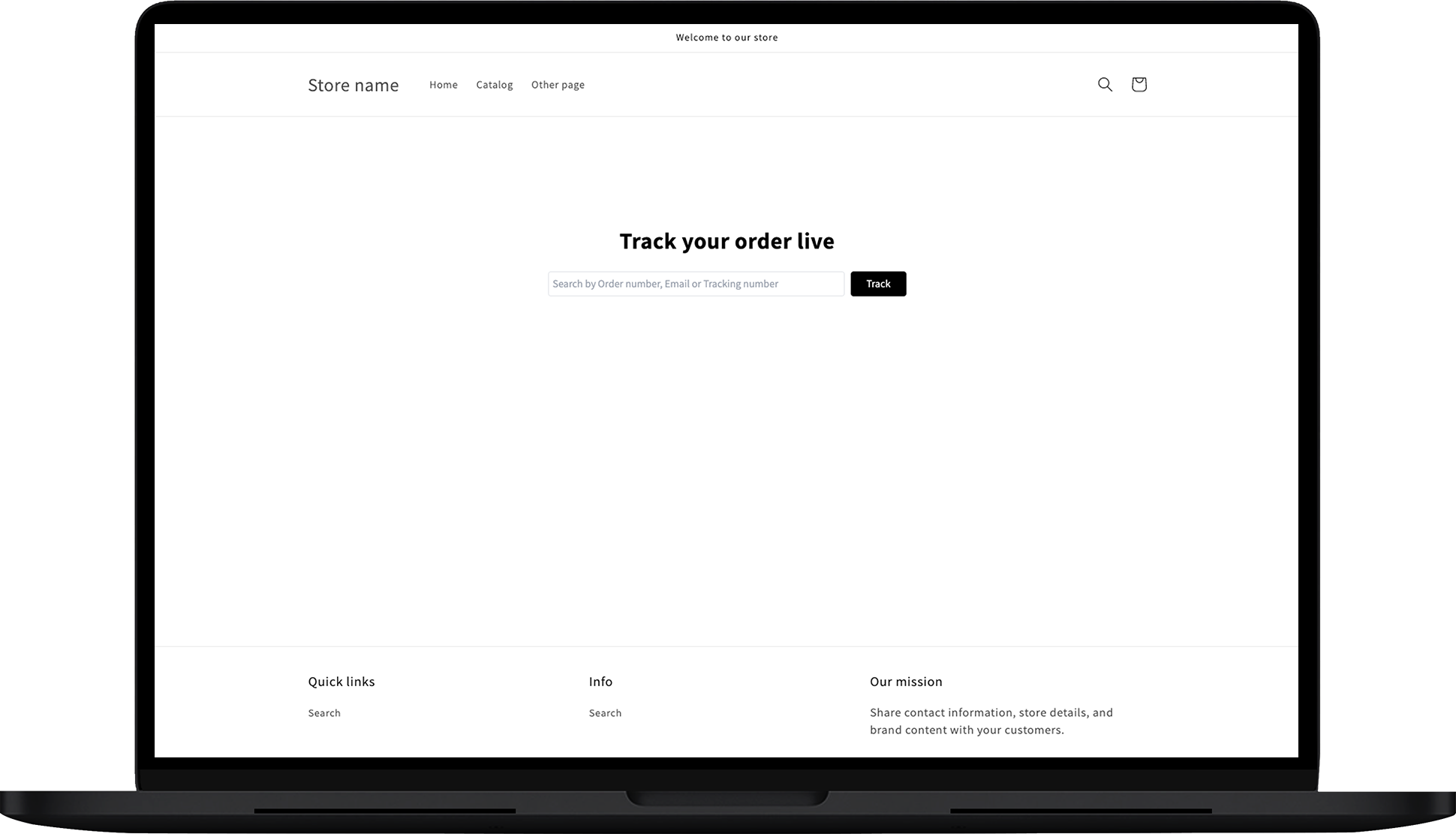
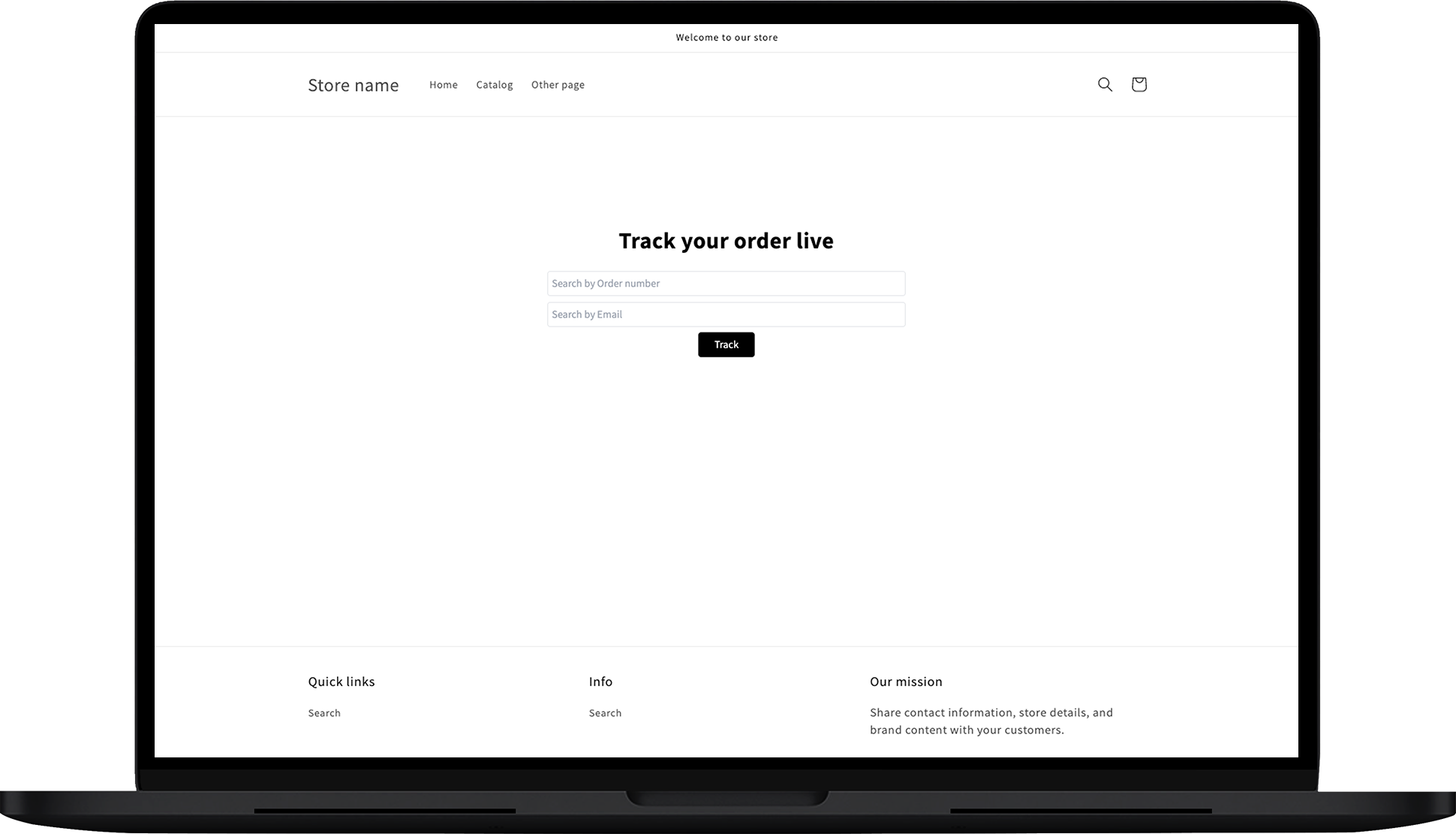
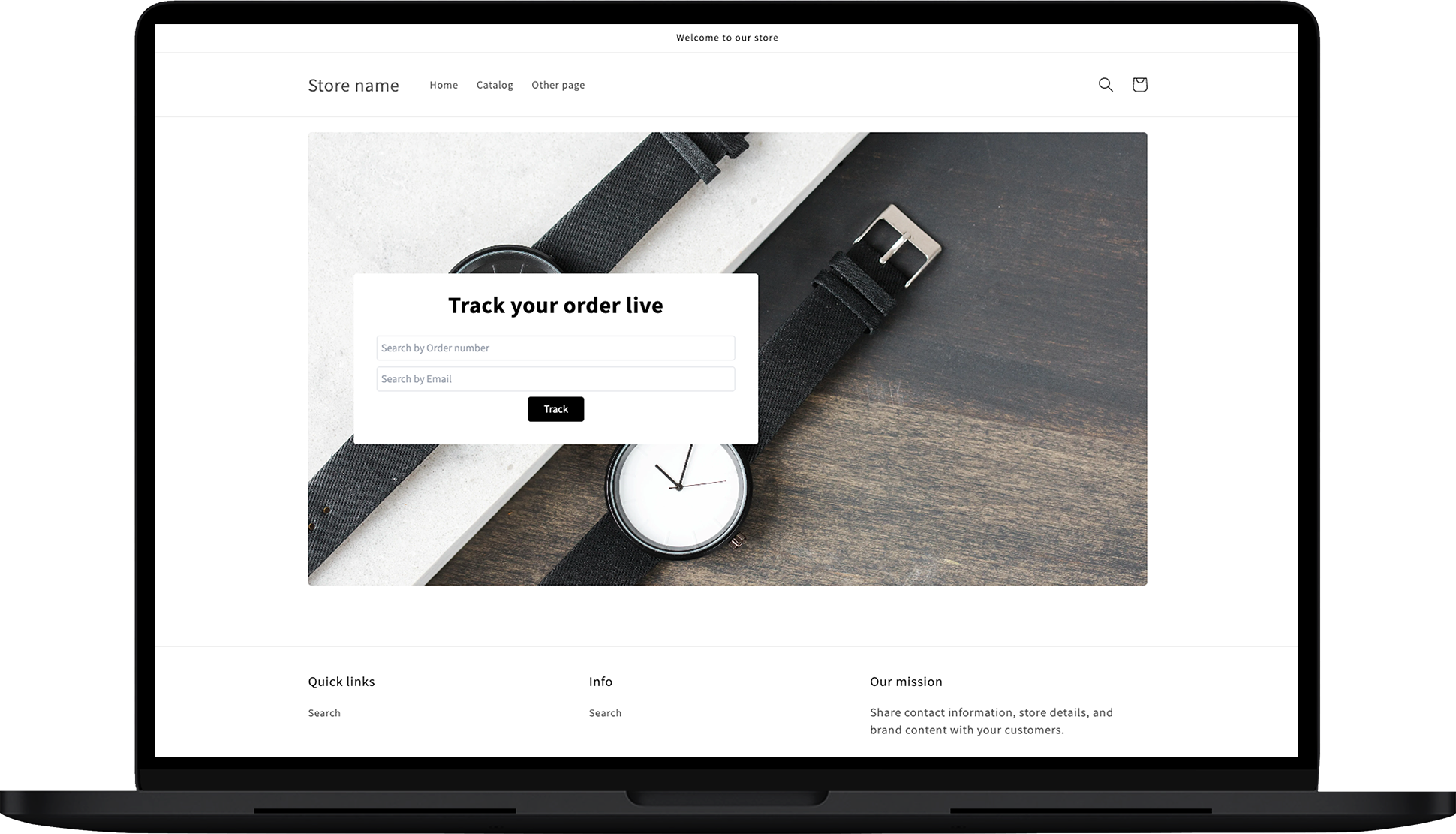
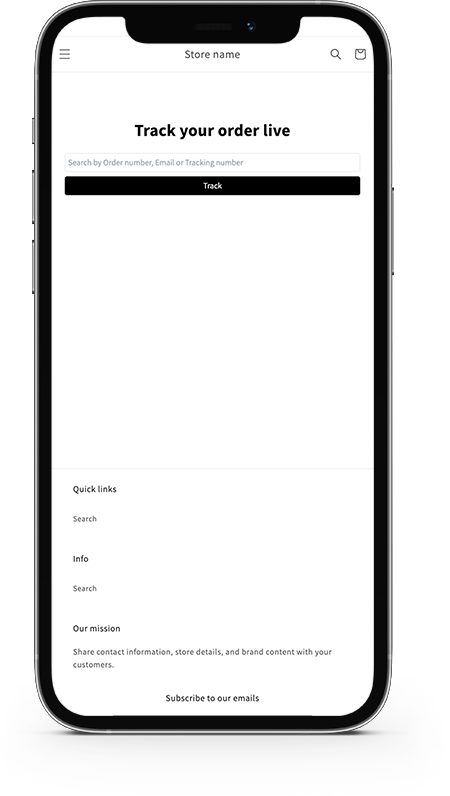
The search block visualizes in two ways:
- A simple search bar
- A search bar with a background image





Customize the Search Box
The search box is divided into three main sections, and you can customize the elements in each section:
- General
- Search Options
- Style
Let’s see how you can further customize these sections:
1. General
You can use this section to customize your app block's title and the button label.
Title
Here, you can set the title of the search box. If you leave it empty, the default "Track your order live" will be set as the title. But you can override it anytime.Button label
You can also customize the button label of the search box. If you don’t customize it, the default label "Track" will be set as the button label. You can change this setting anytime you want to.
2. Search Options
This section shows different search options for your customers to find and track their orders. Let’s see what these search options are:
Search mode
Here, you can choose the search mode or type from the different options available. You can select one of these options to decide what information your customers will need to enter to use this endpoint. The available options for search mode are:- Any of order number, email, tracking number
- Order number and email match
- Just order number
- Just email
It is up to you to decide how complex or easy you want to make this setup for your customers to find their order statuses.
3. Style
This is where you can make changes to the style of the search box. Let’s see what you can do:
Right-to-left
You can change the language direction from right to left if you’ve selected a language with that direction. The default setting is from left to right.- Unchecked: The default setting is from left-to-right.
- Checked: Visualizes the right-to-left option.
Title text color
You can change the color of the title of the search box.Button label color
You can change the color of the button label.Button background color
Here you can set the background color of the button.Button hover color
You can set the color of the button hover to mix and match it with other elements.Form background color
Check the box next to "Show form background color" and set the color as required.Image background
You can select a picture to display as a background image for your page.- Click on "Select image" to upload an image file.
Styling Cases
The search box app block provides different styling components and lets you customize the design. To top it off, you can also use these styling cases to make further changes.
Styling Cases
Here are a few styling cases:
Case #1: No round corners
Set border radius to
0pxfor a square look.#rush-search-bar-main { border-radius: 0px !important; } .search-bar-box { border-radius: 0px !important; } .search-bar-card { border-radius: 0px !important; } .search-bar-button { border-radius: 0px !important; }Case #2: Longer image
Increase the height of the background image.
#rush-search-bar-main { height:1000px; }Case #3: Add borders around the search card
Add borders to the entire search card section.
#rush-search-bar-main { height:1000px; }Case #4: Add borders on the search field
Add borders to the search field within the search card.
#rush-search-bar-main { height:1000px; }Case #5: Add space between the block and footer
Add a margin to the bottom of the search card.
.search-bar-card { margin-bottom: 2rem; }Case #6: Search/Track button
Increase the height of the search/track button to make it bigger.
.search-bar-box { Height: 35 px }Case #7: "Track your order live" text
Adjust the line height to change the height of the "Track your order live" text.
.search-heading { line-height: 1; }Case #8: Adjust font size in the search button
Increase the font size of the text inside the search button.
.search-bar-box, .search-bar-button { font-size: 22px }Case #9: Adjust font size of texts in the search field
Modify the font size of the placeholder text and other texts within the search field.
#rush-search-bar-main { border-radius: 0px !important; } .search-bar-box { border-radius: 0px !important; } .search-bar-box::placeholder { font-size: 13px !important; } .search-bar-card { border-radius: 0px !important; } .search-bar-box, .search-bar-button { font-size: 15px } .search-bar-button { border-radius: 5px !important; }
Did you not find what you were looking for?
Let our Customer Support team know about it, so we can fill the gaps.