Appearance
🎯 Smart Delivery Estimate App Block
Overview
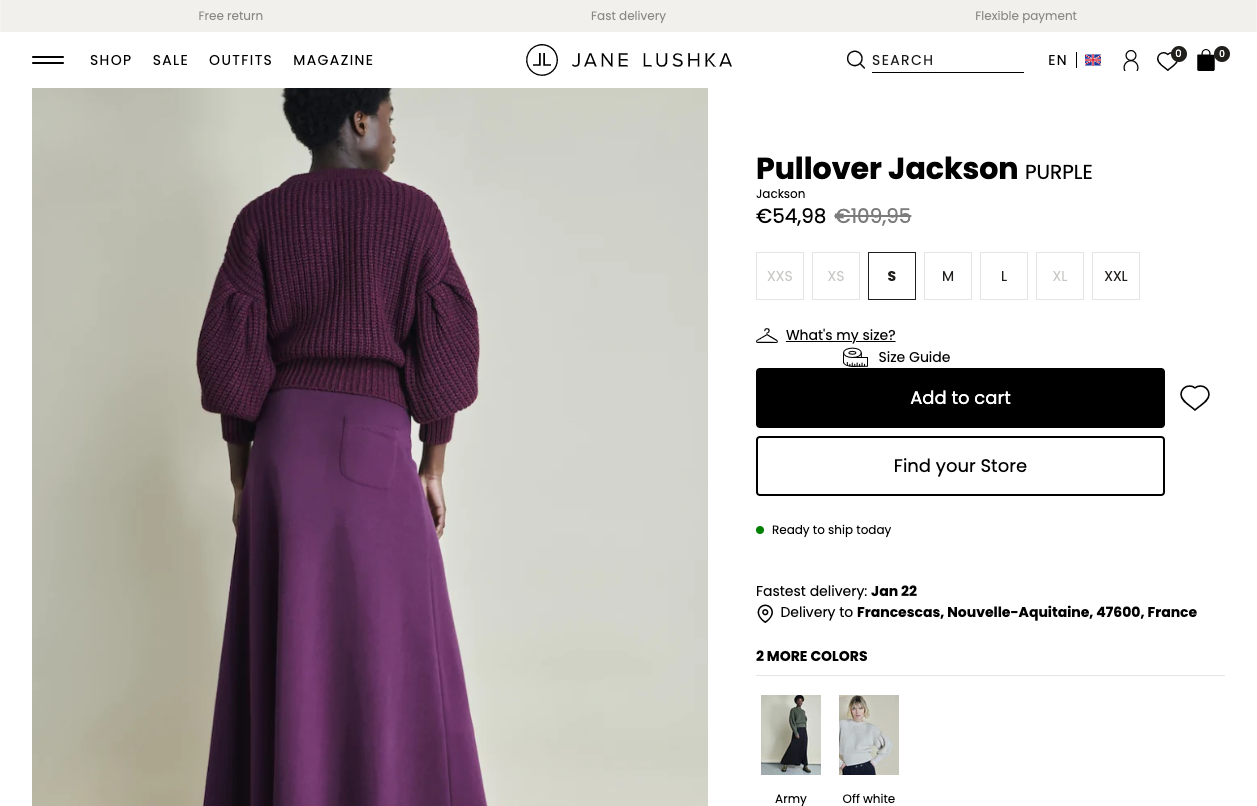
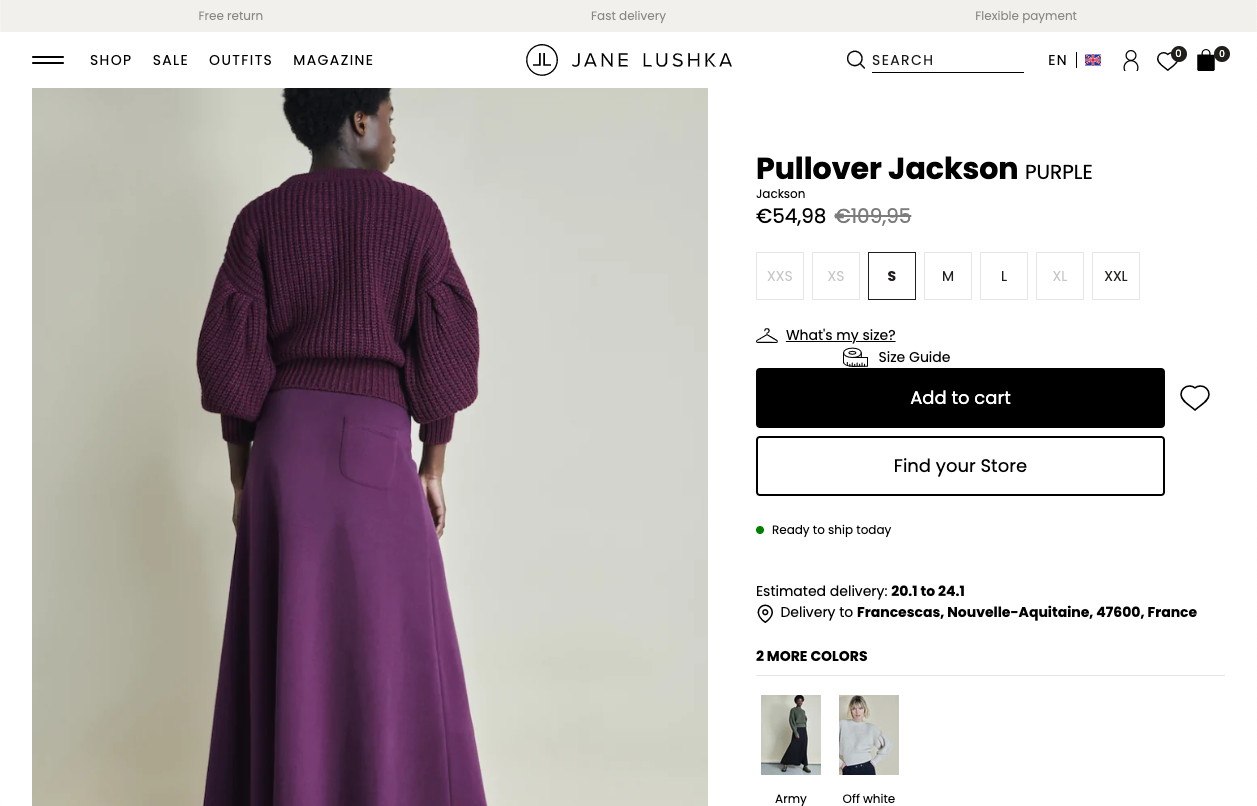
The Smart Delivery Estimate App Block provides predictive delivery dates to customers based on a sophisticated estimation algorithm. This block can display either a single date or a date range, enhancing the shopping experience by offering timely delivery predictions.
How to Add to Storefront
To integrate the Smart Delivery Estimate App Block into your Shopify store:
- Navigate to Shopify Theme Editor: Open your Shopify admin panel and access the Theme Editor.
- Drag and Drop: Locate the app block within the editor and drag it to the desired location on your storefront.
- Save Changes: Click the "Save" button in the top-left corner to apply the changes.

Ensure that you add the 🎯 Smart Delivery Estimate App Block to all relevant pages where you wish to display estimated delivery dates.
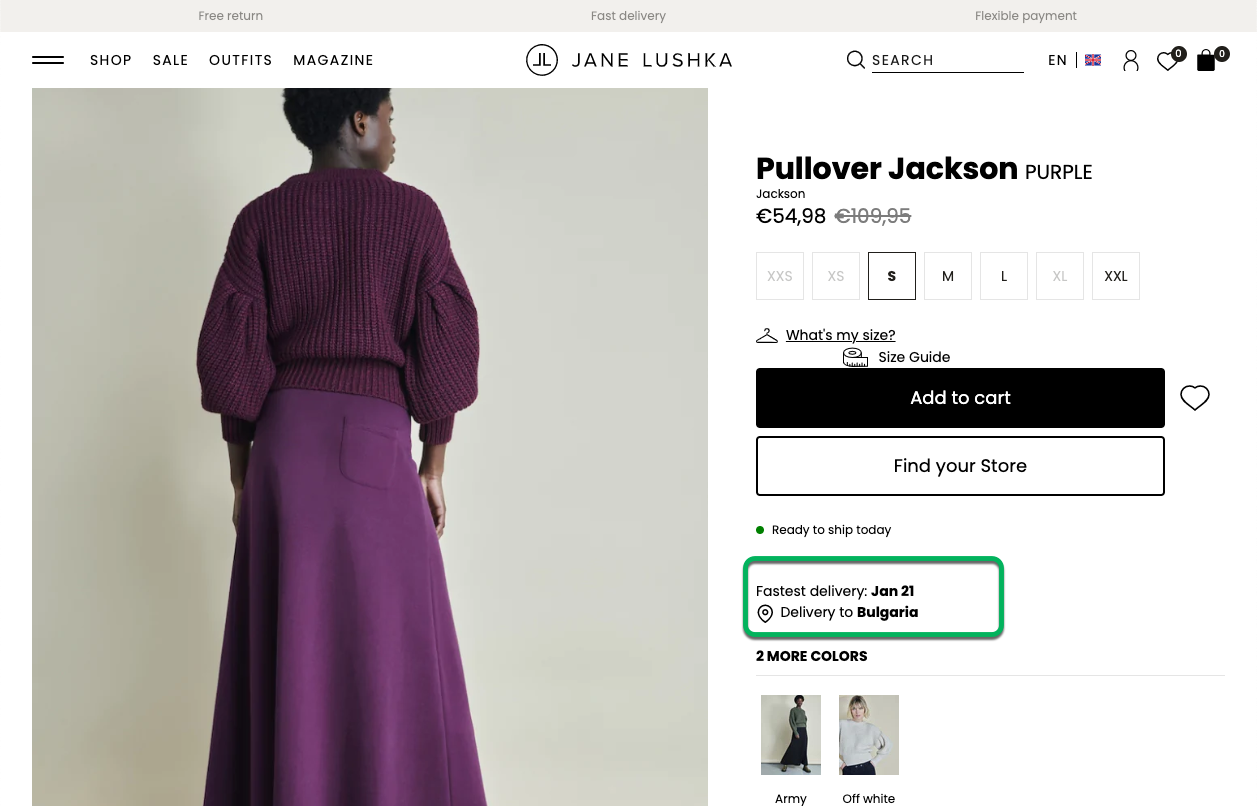
Customer Experience
The app block enhances customer interactions with the following features:
Automatic Delivery Date Display: The app block dynamically calculates and displays an estimated delivery date based on the customer's location.

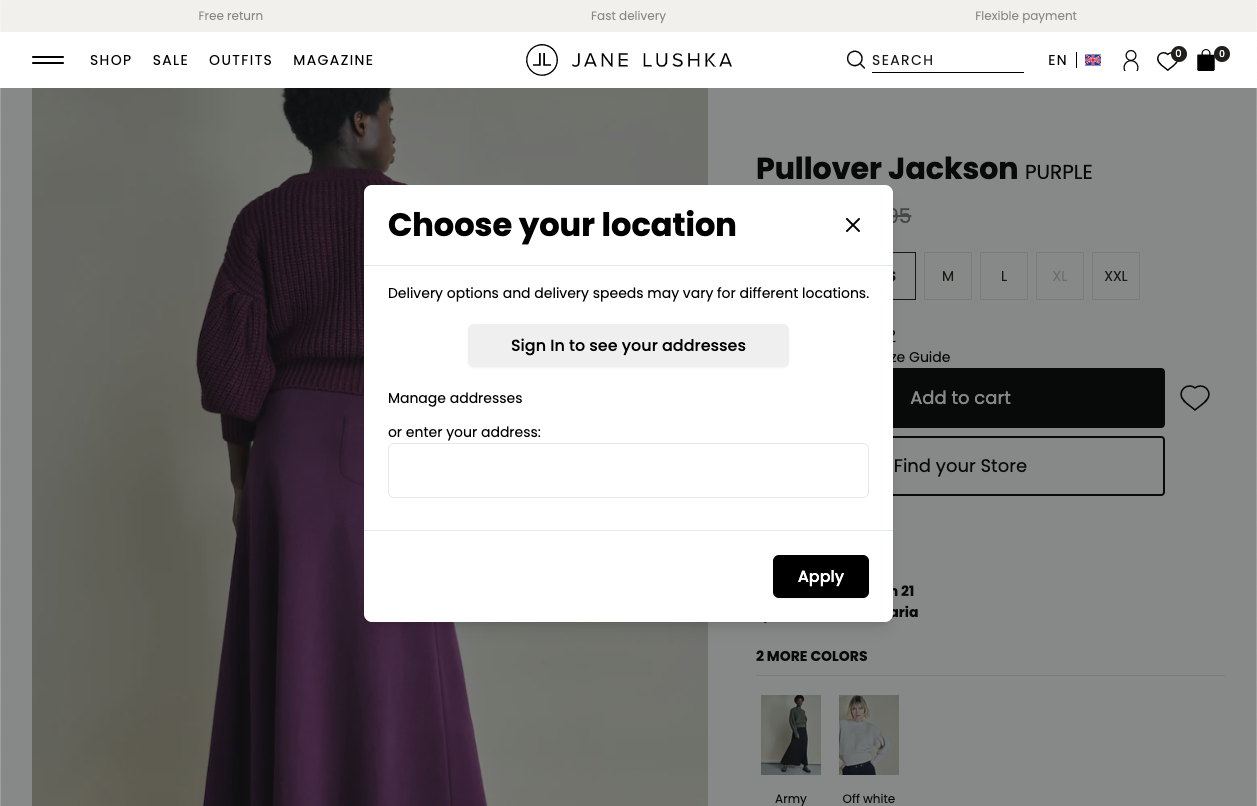
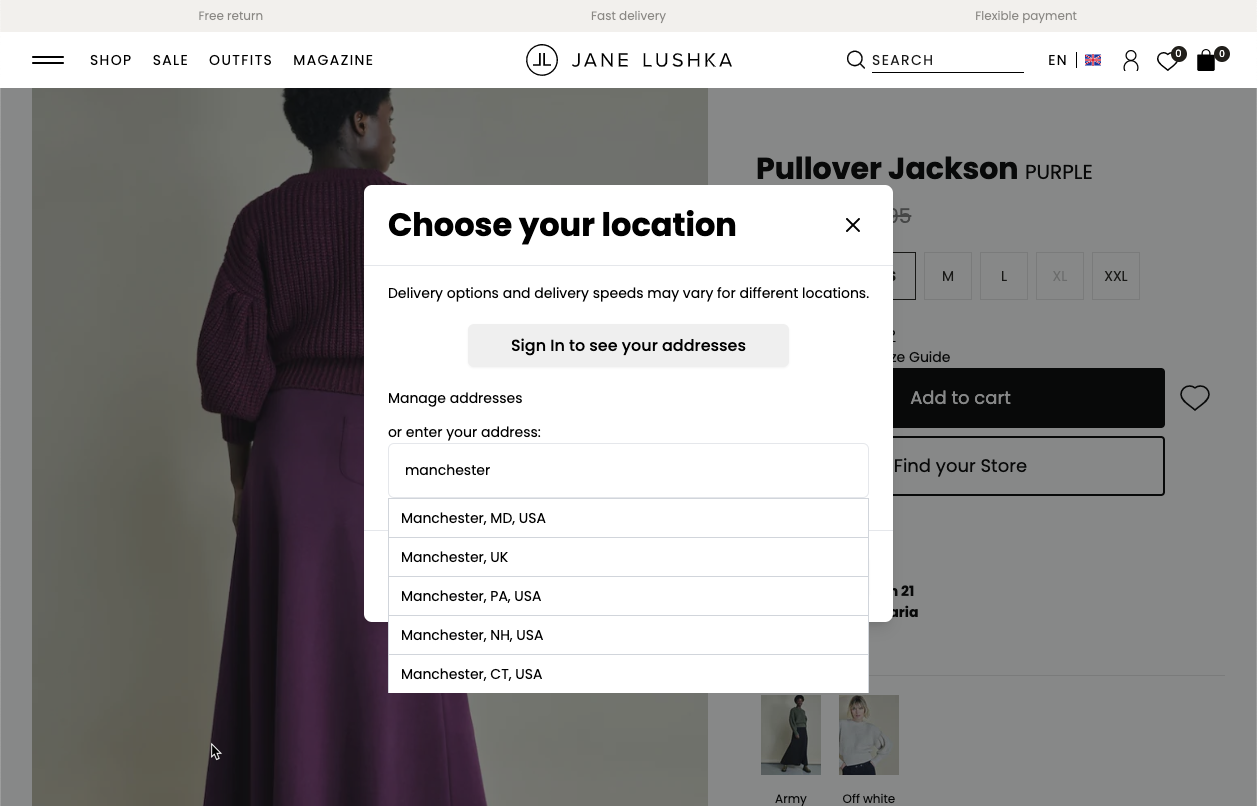
Address Selection and Autocomplete: Customers can modify their delivery address using an autocomplete-enabled address input field.

Geolocation-Based Estimates: The app detects whether the customer is logged in or browsing as a guest.

Logged-In Customers: The app retrieves and uses the default delivery address from the customer’s account.

Guest or Non-Logged-In Customers: The app estimates delivery dates based on the customer’s IP geolocation.

Location Persistence: The selected location is stored in a cookie, allowing customers to see their preferred delivery estimates on future visits or across different product pages.
Customization
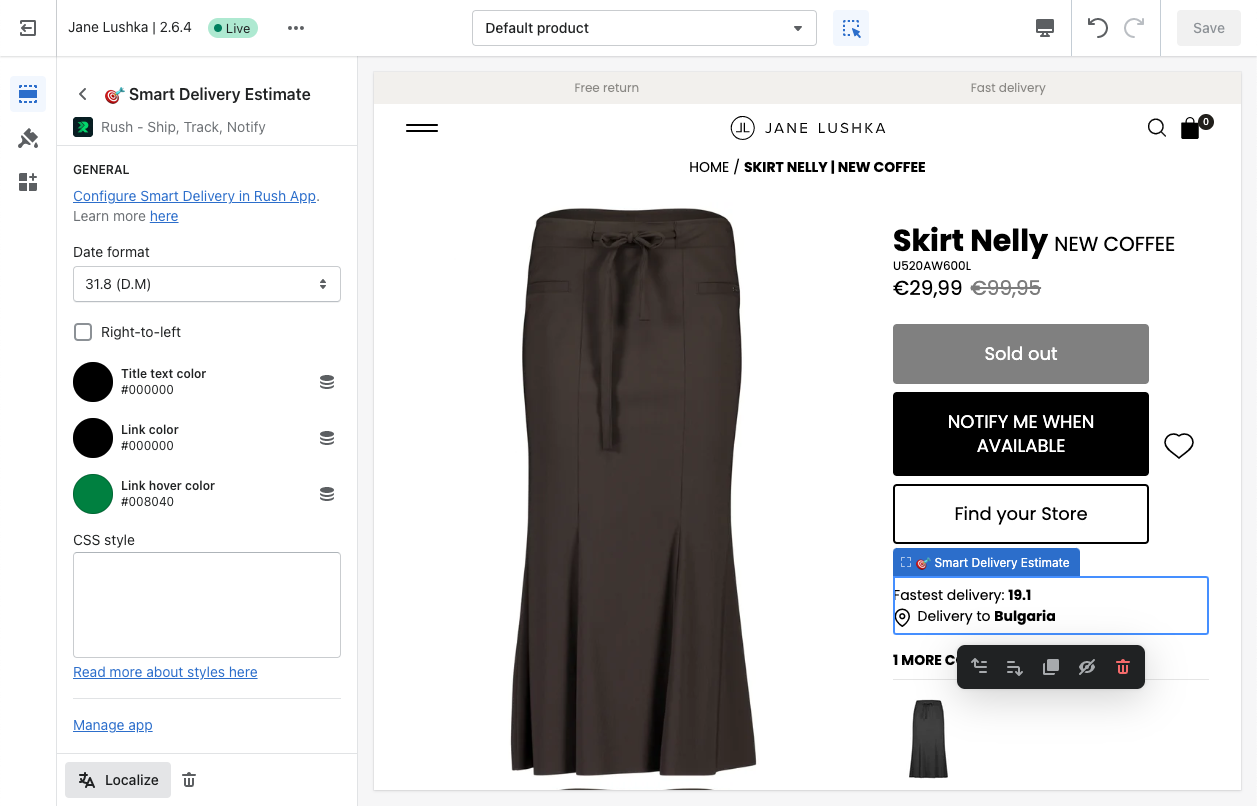
You can tailor the appearance and behavior of the Smart Delivery Estimate App Block with the following settings:
General
- Date Format: Choose from various formats to display the estimated delivery date:
Aug 31(MMM D)Wed, 31 Aug(ddd, DD, MMM)31 Aug(D MMM)Wed, Aug 31(ddd, MMM DD)31.8(D.M)Wed 31.8(ddd D.M)31-8(D-M)2021-08-31(YYYY-MM-DD)2021.08.31(YYYY.MM.DD)
Style
- Text Direction: Adjust text direction for RTL (Right-to-Left) languages based on the page's language settings.
- Title Text Color: Set the color for the title or primary text.

- Link Text Color: Choose a color for clickable links.

- Link Text Hover Color: Define the hover color for links to enhance interactivity.

CSS Style
- Custom CSS: Use the CSS style box to apply additional custom styles. Target
.rush-smart-delivery-estimatefor specific styling.
Troubleshooting
Reporting IP Location Errors
Rush utilizes Maxmind for geolocation services, which is updated weekly. If you encounter inaccuracies in location data:
- Verify Data: Use the Maxmind tool to check if the correct country code is being reported.
- Submit Correction Requests: If Maxmind shows the correct data but Rush displays incorrect information, submit an IP correction request through Maxmind.
- Contact Support: If Maxmind’s data is accurate but the issue persists, contact the Rush Support Team for further assistance.
Contact Us
For more information or support, please do not hesitate to contact us.