Appearance
📢 Announce Bar App Block
Overview
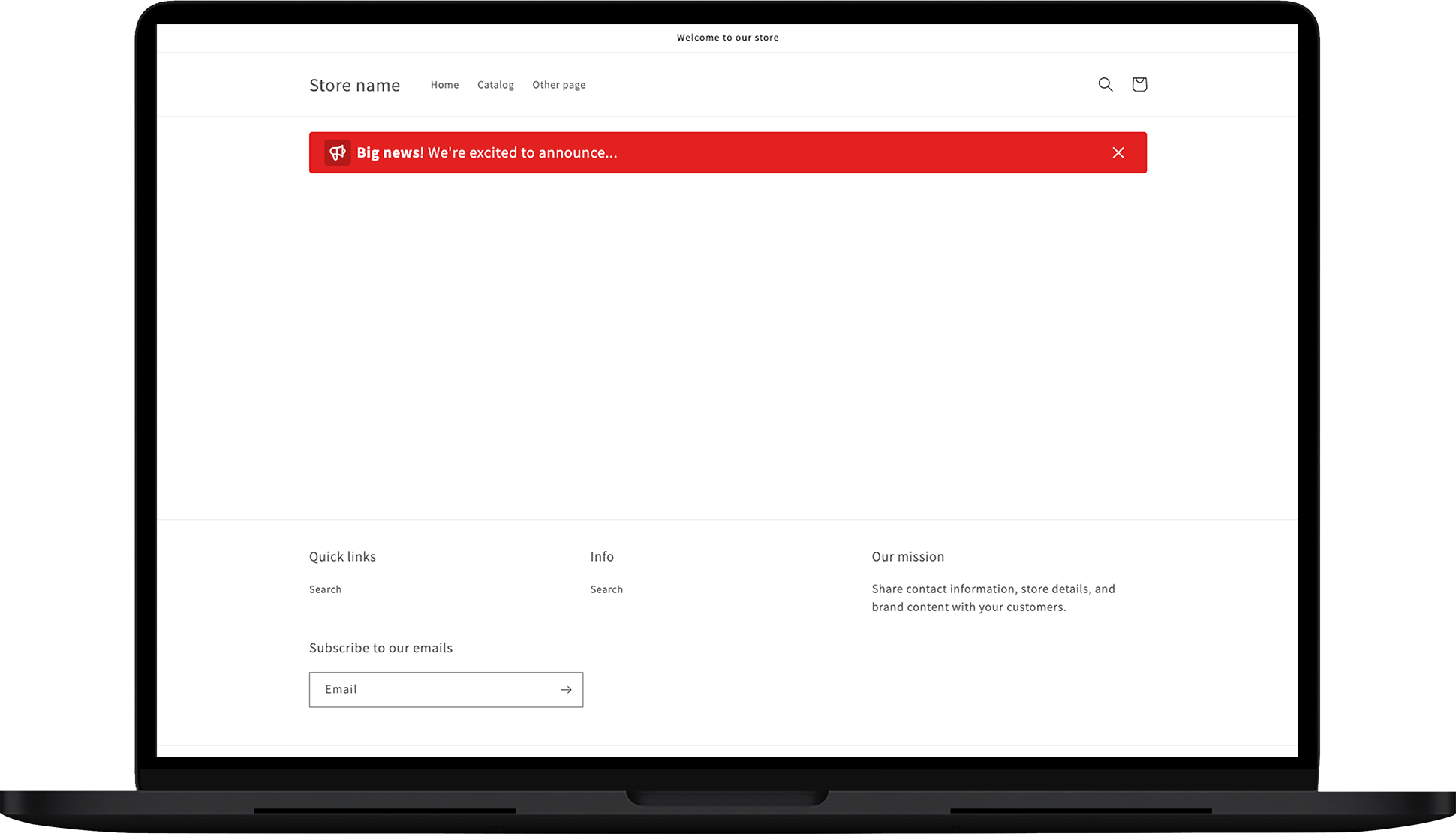
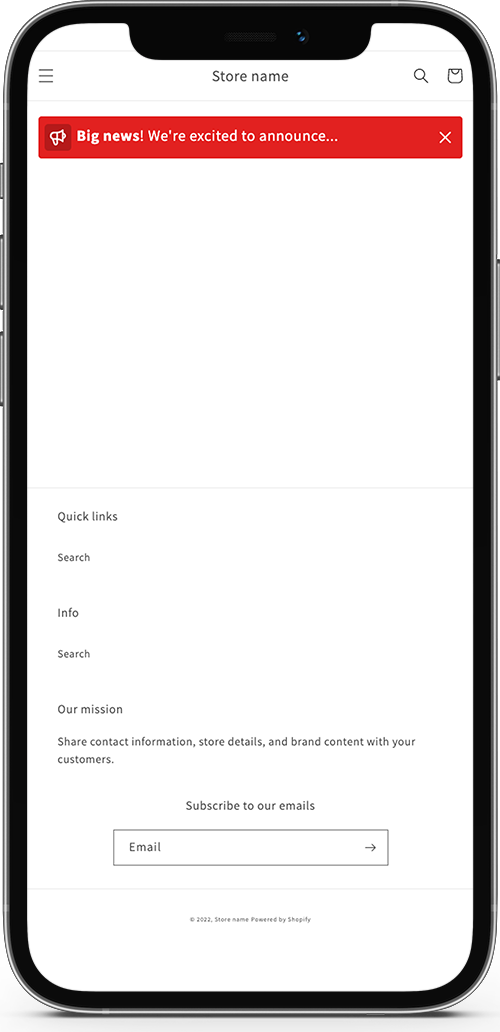
The Announce Bar App Block enables you to display important messages and updates on your store or tracking page. It is ideal for broadcasting significant events such as sales, new collection launches, promo codes, or store announcements. This feature helps engage your customers by keeping them informed and enhancing their shopping experience. 

Customization
General Settings
Customize the core elements of the announcement bar:
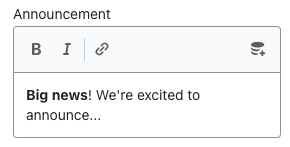
Announcement:
- Enter the text for your announcement in the input form. You can format this text with bold styling and include hyperlinks for added functionality.

- Enter the text for your announcement in the input form. You can format this text with bold styling and include hyperlinks for added functionality.
Can Be Closed:
- Enable this option to allow users to close the announcement bar if they choose. This provides users with control over their notification preferences.

- Enable this option to allow users to close the announcement bar if they choose. This provides users with control over their notification preferences.
Show:
- Select when to display the announcement bar from the following options:
- Always: Display the announcement bar at all times.
- Search Mode: Show the announcement bar during search interactions.
- Shipment Details Mode: Display the announcement bar on shipment details pages.
- Select when to display the announcement bar from the following options:
Visibility:
- Set specific dates for the announcement to start and stop displaying:
- Start Showing From: Choose a start date to begin displaying the announcement. If omitted, the announcement bar will appear immediately.

- Stop Showing At: Set an end date to stop displaying the announcement. If omitted, the announcement bar will remain visible indefinitely.

- Start Showing From: Choose a start date to begin displaying the announcement. If omitted, the announcement bar will appear immediately.
- Set specific dates for the announcement to start and stop displaying:
Style Settings
Adjust the visual appearance of the announcement bar to match your brand:
Right-to-Left:
- Enable this option if the page is in a right-to-left (RTL) language to ensure proper text alignment.

- Enable this option if the page is in a right-to-left (RTL) language to ensure proper text alignment.
Text Color:
- Choose the color for the text in the announcement bar.

- Choose the color for the text in the announcement bar.
Background Color:
- Set the background color of the announcement bar to enhance visibility and contrast.

- Set the background color of the announcement bar to enhance visibility and contrast.
Link Color:
- Define the color for any hyperlinks included in the announcement message.

- Define the color for any hyperlinks included in the announcement message.
Link Hover Color:
- Customize the color of links when hovered over to improve user interaction feedback.

- Customize the color of links when hovered over to improve user interaction feedback.
CSS Style:
- Insert custom CSS to apply additional styling to the announcement bar. Examples of CSS customizations include:
Styling Cases:
Case #1: Hide Item
css.rush-announce-icon { display: none; }Case #2: No-Round Corners
css.announce-bar, .message-bar-container { border-radius: 0px !important; }
Contact Us
Reach out to our customer support team in case of queries and feedback.