Appearance
🖼️ Banner App Block
Overview
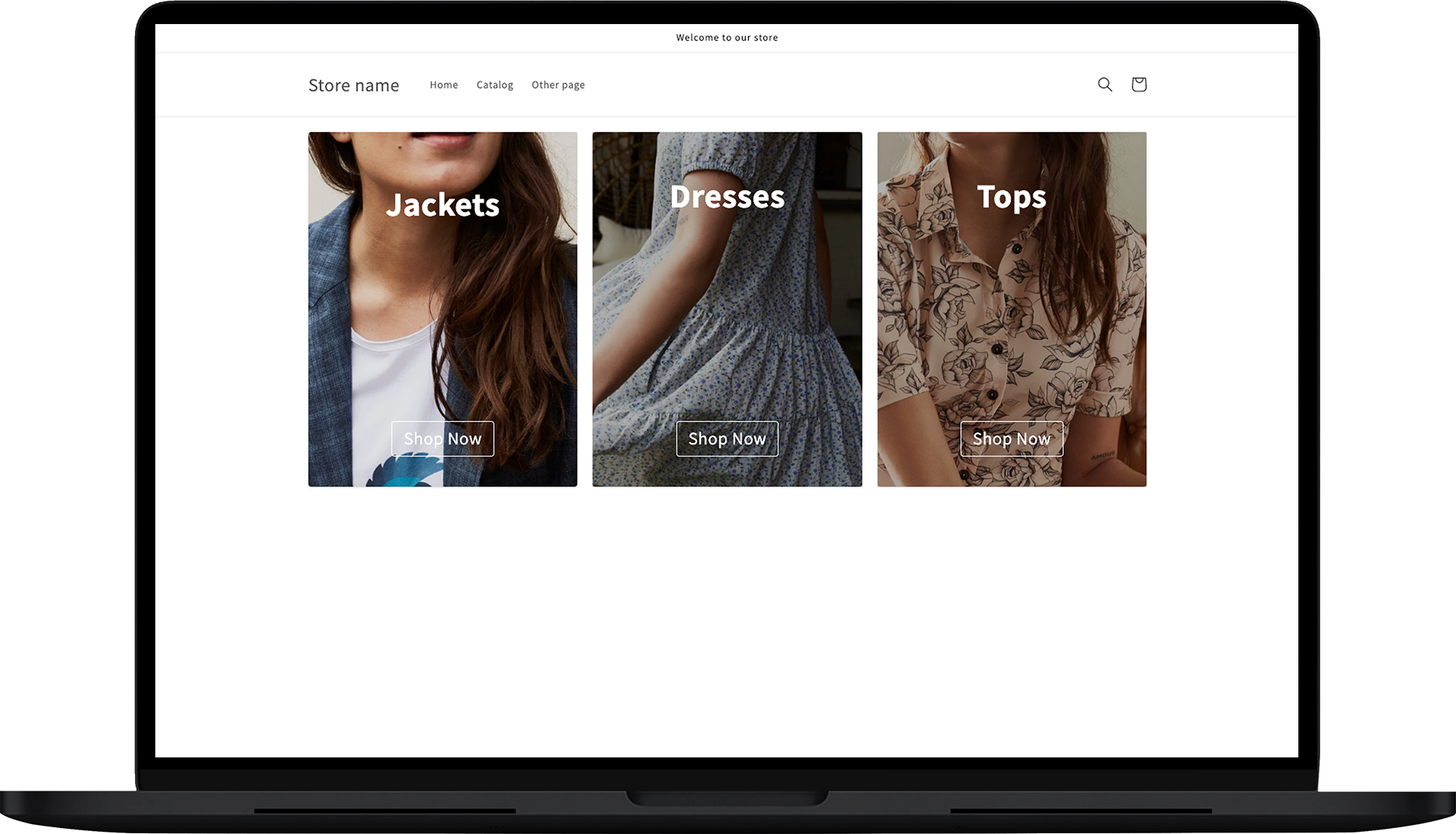
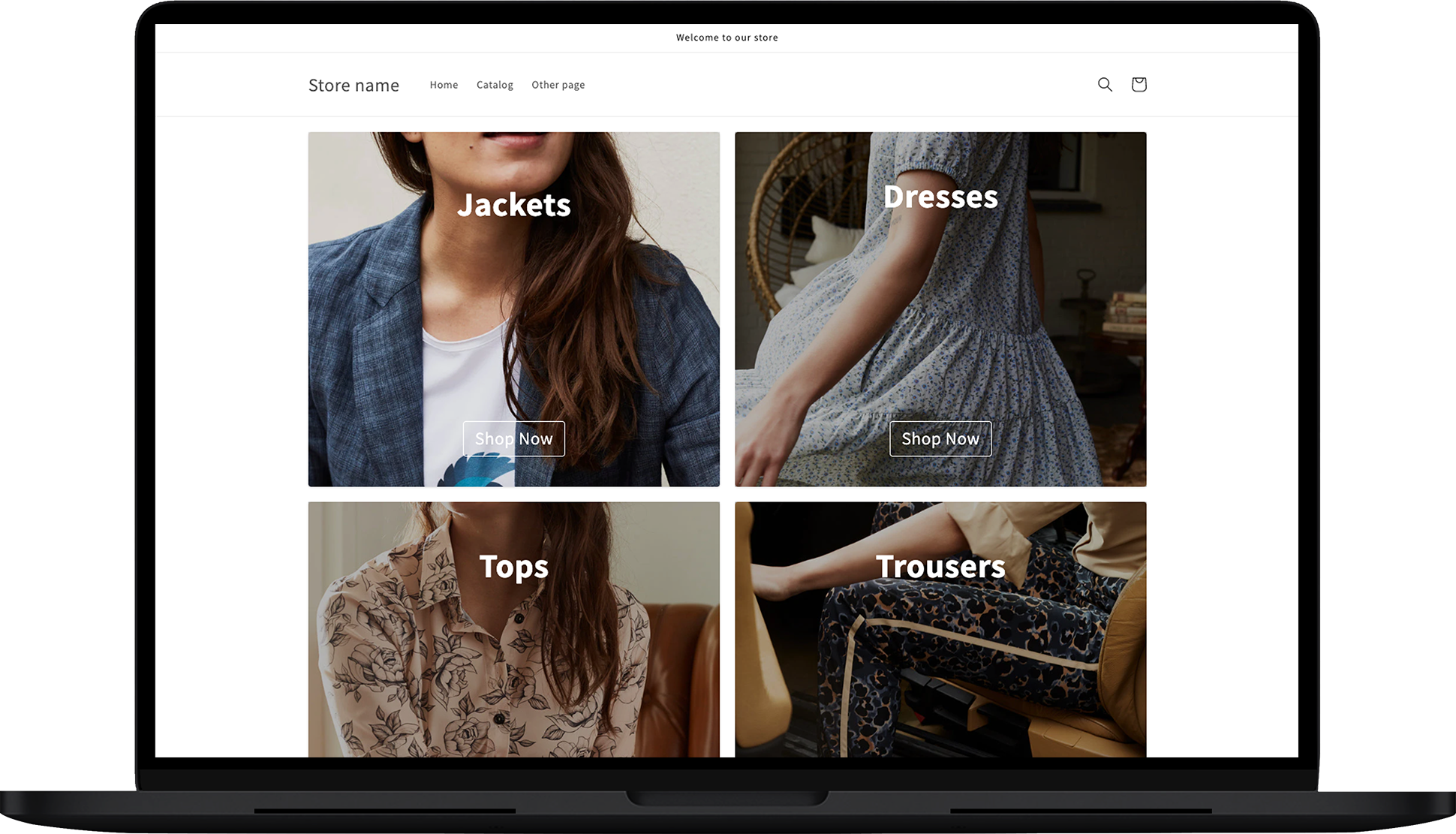
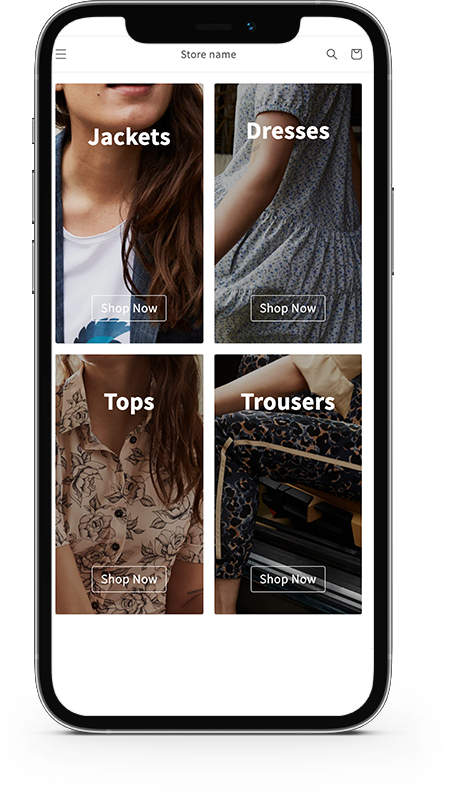
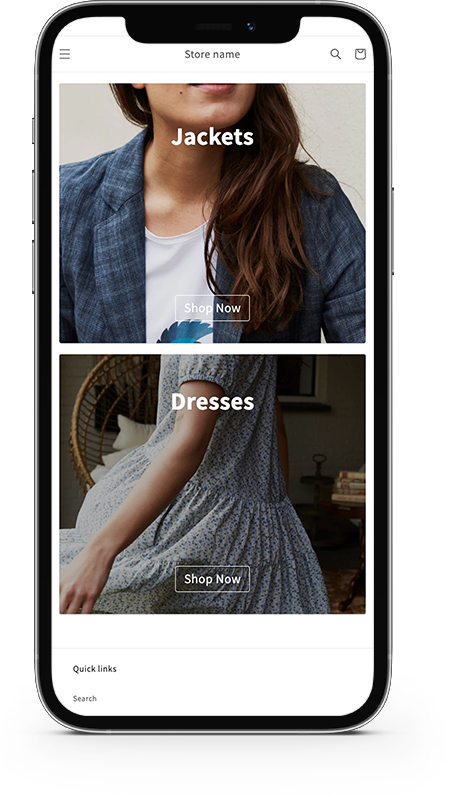
The Banner App Block enhances your tracking page by displaying banners with images. This feature can be utilized to showcase discount codes, promote collections, highlight discounted products, and more. The goal is to engage returning customers, boost sales opportunities, and make the tracking page more dynamic. 



Customization
General Settings
In this section, you can configure the fundamental aspects of the banner:
Image:
- Select an image to be used as the background for the banner. This image will visually represent the content or promotion you want to highlight.

- Select an image to be used as the background for the banner. This image will visually represent the content or promotion you want to highlight.
URL:
- Define the URL to which the banner will redirect users upon clicking. This can link to a specific collection, product, or promotion page.

- Define the URL to which the banner will redirect users upon clicking. This can link to a specific collection, product, or promotion page.
Show:
- Determine when the banner should be visible by selecting from the following options:
- Always: Display the banner at all times.
- Search Mode: Show the banner during search interactions.
- Shipment Details Mode: Display the banner within shipment detail views.
- Determine when the banner should be visible by selecting from the following options:
Black Overlay:
- Apply a black overlay to the banner image to enhance text readability and visual contrast.

- Apply a black overlay to the banner image to enhance text readability and visual contrast.
Text:
- Input the text to be displayed as a caption on the banner.

- Input the text to be displayed as a caption on the banner.
Text Spacing:
- Adjust the spacing of the text to improve readability and layout.

- Adjust the spacing of the text to improve readability and layout.
Button Label:
- Specify the label for the button positioned above the banner. This should clearly describe the action the button will perform, such as "Shop Now" or "Learn More."

- Specify the label for the button positioned above the banner. This should clearly describe the action the button will perform, such as "Shop Now" or "Learn More."
Style Settings
Customize the appearance and layout of the banner with the following options:
Right-to-Left:
- Enable this option if the language selected for your page is right-to-left (RTL), ensuring proper text alignment.

- Enable this option if the language selected for your page is right-to-left (RTL), ensuring proper text alignment.
Text Color:
- Set the color of the text within the banner to ensure it contrasts well with the background.

- Set the color of the text within the banner to ensure it contrasts well with the background.
Button Label Color:
- Choose the color for the button label to align with your design theme.

- Choose the color for the button label to align with your design theme.
Button Background Color:
- Define the background color of the button to make it stand out.

- Define the background color of the button to make it stand out.
Button Hover Color:
- Customize the button’s hover color to enhance user interaction feedback.

- Customize the button’s hover color to enhance user interaction feedback.
Text Font Size:
- Adjust the font size of the banner text for optimal readability.

- Adjust the font size of the banner text for optimal readability.
Button Label Font Size:
- Modify the font size of the button label to fit the text appropriately within the button.

- Modify the font size of the button label to fit the text appropriately within the button.
Button Outline Mode:
- Check this option if you want to apply an outline style to the button, making it clickable with a defined border.

- Check this option if you want to apply an outline style to the button, making it clickable with a defined border.
CSS style
You can leverage this section for custom CSS styling.

Contact Us
For queries and feedback, feel free to reach out to us and let us assist you!