Appearance
📦 Shipment Details App Block
For a more detailed understanding, consider visiting our Shipment checkpoint location details article.
Overview
This app block shows shipping details like ETA, carrier details, shipping messages, and other information. When your customers land on your tracking page, the first thing they’re looking for is information about their order's shipping status. This block helps them get those details. However, you can use only the 🚚 Wizard Summary App Block to share a summary of information.
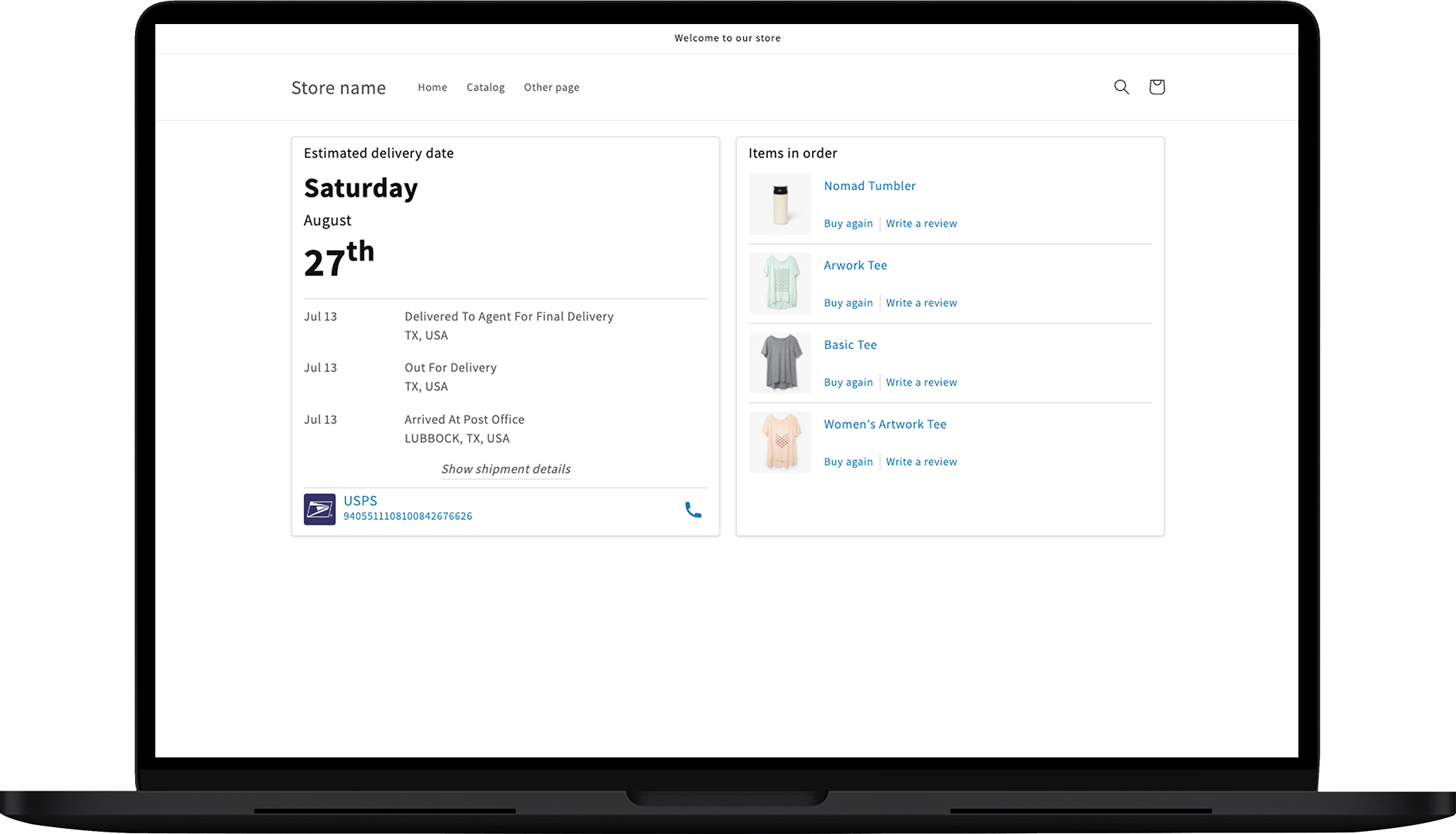
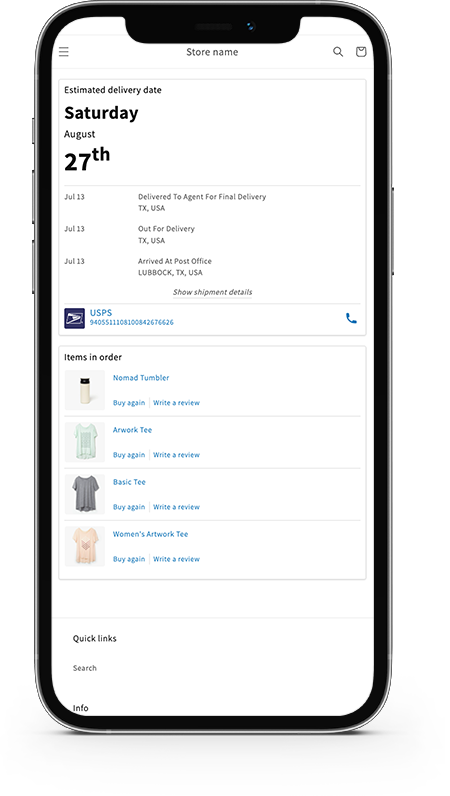
Visualization
Usually, it is placed next to items in order or banner app components. 

Customization
Let’s see what you can customize in this app block:
General
Title: Set the title of the app block. When there is no estimated delivery date related to the order, this field is used for a section title. By default, "Shipping details" is shown in the native language.

Title when ETA is available: Set the title of the section when a shipment has an estimated time of arrival (ETA). By default, "Estimated delivery" is shown in the native language.

Show message locations: Use the checkbox to enable or disable the location messages.

Show carrier information: Check this box to display carrier information such as logo, name, tracking number, and a call button.

Show estimated delivery date: Use the checkbox to hide or show the Estimated delivery date.
Date & time format: Set the time with one of the following formats:
- Aug 31 (
MMM D) - Wed, 31 Aug (
ddd, DD, MMM) - 31 Aug (
D MMM) - Wed, Aug 31 (
ddd, MMM DD) - 31.8 (
D.M) - Wed 31.8 (
ddd D.M) - 31-8 (
D-M) - 2021-08-31 (
YYYY-MM-DD) - 2021.08.31 (
YYYY.MM.DD)
- Aug 31 (
Number of latest messages shown in collapse mode: Select how many messages to display in collapse mode. We suggest keeping it roughly between 1 and 3 to save space and allow customers to see more if needed.

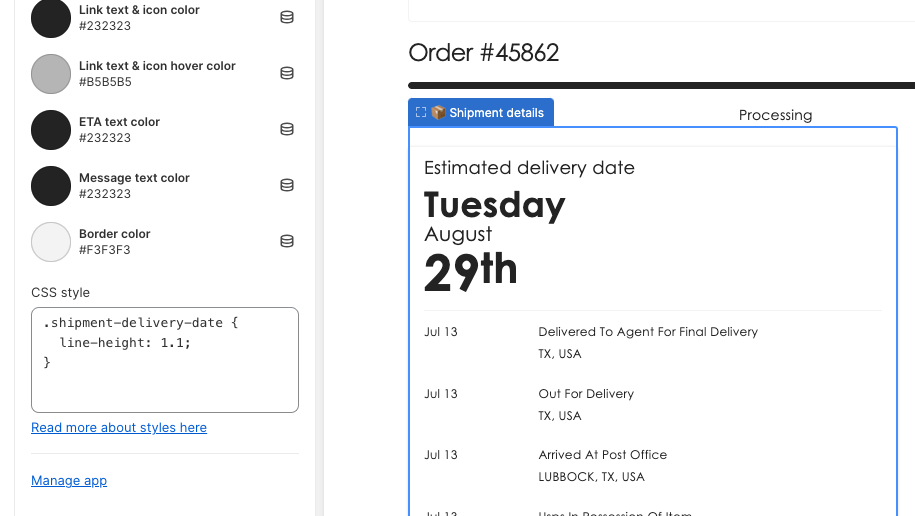
Style
This section allows you to style the text in this app block.
Right-to-left: Based on the language you select, check or uncheck this box to set the text direction in the app block.

Title text color: Set the text color in the app block.

Link text & icon color: Select custom colors for links and icons.

Link text & icon hover color: Set the colors for link text and icon hover.

ETA text color: Set the color of the ETA text.

Message text color: Change the color of the message text.

Border color: Change the color of the block's border.

CSS style: The CSS style box has an input form to add custom CSS.

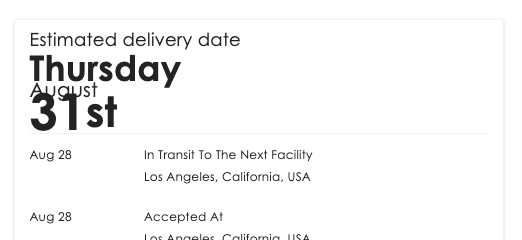
Case #1: The default font condenses the letters:
 css
css.shipment-delivery-date { line-height: 1.1; }
Case #2: Adjust the EDD font size:
css.shipment-delivery-date sup { font-size: 20px; }Case #3: Change the shipment date font color:
css.shipment-message-date { color: #eb6600; }
Contact us
Feel free to reach out to us for more information.