Overview
Shopify OS2 Tracking Page is a collection of app blocks that lets you create and customize a powerful tracking page for your store.
Rush provides multiple app blocks that let you arrange, customize, and style the tracking page according to your needs.
Now that you understand the limitations, happy customization time! We look forward to seeing what you create!
FULL GUIDE COMING SOON
Rush App Blocks
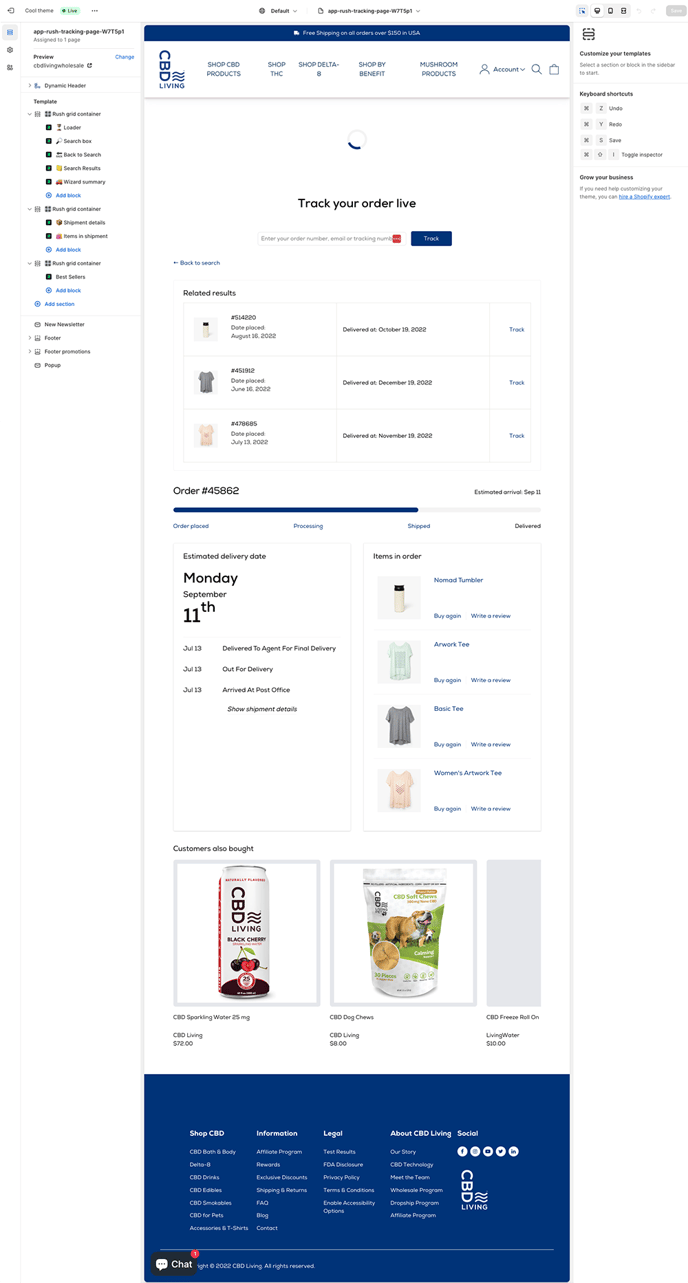
You can see the Rush app blocks:
Where you can modify it as drag-and-drop components in Shopify editor:

Sections
The sections let you organize your app blocks and other content in groups.
🎛️ Rush Grid Container
It lets you organize the layout of your page across different devices. This way, you can choose a layout optimized for mobile and desktop views.
Independent App Blocks
These app blocks can be added to any of the Shopify theme pages. They can work independently and enrich your Shopify theme app blocks.
📢 Announce Bar App Block
This block shows important messages related to your store or section.
🖼️ Banner App Block
This is to show banners with images, discount codes, collections, etc. This block allows you to create more sales opportunities.
🤑 Cross-sell products App Block
This block is to display related and/or recommended products for cross-selling.
🗓️ Delivery Date App Block
It shows delivery date components. This block is primarily used on product pages.
🎯 Smart Delivery Estimate Date App Block
Show AI-driven predictive Delivery Estimated Dates (EDD) anywhere in your store - Reassure and delight your customers by providing accurate delivery date estimates based on your store data or similar stores to yours.
Tracking Page App Blocks
These are the specific blocks related to creating your tracking page. They operate in conjunction with each other, and it is not recommended to use them on pages other than the tracking page. However, you can create multiple tracking pages using all or just a few of these blocks.
⏳ Loader App Block
This block shows a loading icon until the tracking page search or shipment information is shown.
🔎 Search Box App Block
This shows a search box when customers land on your tracking page to search for their shipment information.
🔙 Back to Search App Block
It is a simple link that can be used to return the customer to the search state of the tracking page.
📒 Search Results App Block
It shows multiple tracking results when an order has multiple tracking numbers or if a customer searches by email and has over one order. It is automatically hidden if there is a single search result.
🚚 Wizard Summary App Block
This block shows a summary wizard about the shipment and where it is.
📦 Shipment Details App Block
You can use this block to share shipping details like ETA, carrier messages, and other related information.
🛍️ Items In Shipment App Block
This block shows the products in the order and allows the customer to leave a review or rebuy the items.
The Tracking Page States
You need to be aware that components on the tracking page have 2 states:
-
Search ready - The first is when you input the tracking number. In this state, the only visible tracking page component is: 🔎 Search Box App Block
-
Shipping details - The second is when you show tracking number details. In this state, visible components are:
- 🔙 Back to Search App Block
- 📒 Search Results App Block
- 🚚 Wizard Summary App Block
- 📦 Shipment Details App Block
- 🛍️ Items In Shipment App Block
Major features
Let’s take a look at some of the major features of the OS2 tracking page:
Multilingual support
- All components support 80+ languages, which you can see in the article Multilingual Tracking Page.
- By default, all text fields are left empty. This means we will use our language setup.
- There is an option to override our language setup and create your custom language, which you can find in the article Add a New Language or type in the field.
- We are not integrated with translation apps on the Shopify marketplace.
Left-to-right and Right-to-left
All components natively support both directions. This means that customers reading languages like Arabic, Aramaic, Azeri, Dhivehi/Maldivian, Hebrew, Kurdish (Sorani), Persian/Farsi, and Urdu will feel more comfortable utilizing the tracking page or components.
CSS styling
While we use multiple options to let you style the components, we know more is needed. Each component has a CSS Style input field where styles can be further adjusted. Please be sure to look for each component page to learn frequent cases of customizations not supported by the app block. If you have any questions, please don't hesitate to let us know.
Theme file edits
When we create a tracking page, we add specific page templates and sections in your Shopify Theme source. Begin with "app-rush," followed by the respective names and IDs. Please refrain from altering these templates or section names. Any modifications could hinder our ability to recognize your tracking pages and sections during automated theme migrations (when you publish a new theme) or when you change tracking pages within Rush.app.
For further clarity or queries, kindly contact our customer support.
If you want to clean all Rush code from your theme - follow this guide: How do I remove Rush code from my Shopify theme?
Integrations
You can add Shopify theme native components and other app blocks to the tracking page. You can find all apps supporting OS2 apps in Shopify's Online Store 2.0 themes collection.
Further, you can understand more about the installation and removal process here:
Contact us
If you have any questions or feedback, please feel free to reach out to us.