Overview
The focus of this article is to share information regarding markdown syntax and its application within the Rush system. Markdown is a lightweight and easy-to-use syntax for styling. It uses non-alphabetical characters like # (hashtag) or * (asterisk) to mark which part of the text should be bold, italic, etc. Markdown is used in places where it is not recommended to give full HTML control but still allows store owners to style their content and emphasize certain pieces of information by highlighting them.
Common examples
Some common examples of markdown syntax are:
- Using one * on each end of a word or sentence will change the style to italics.
Type *Italic* to get Italic.
- Using ** on each end of a word or a sentence will make it bold.
Type **Bold** to get Bold.
- To link a text type, [Link](http://a.com) to make the text linked.
Check out more examples of markdown syntax and learn about how it works.
Apply markdown syntax within the Rush system
Rush allows store owners to apply the markdown syntax within the system. In places where merchants can share information, Rush provides an option for markdown syntax. This helps merchants to add relevant links and make the important information bold.
Following are a few places where merchants can insert markdown syntax:
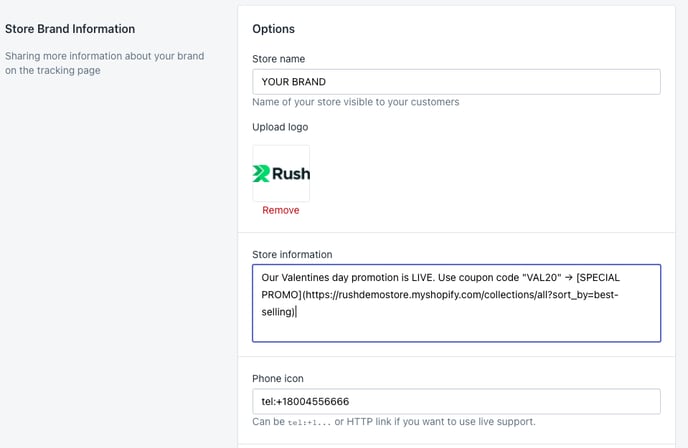
Store information
In the Store Brand Information section, the markdown syntax can be used in the Store information field.

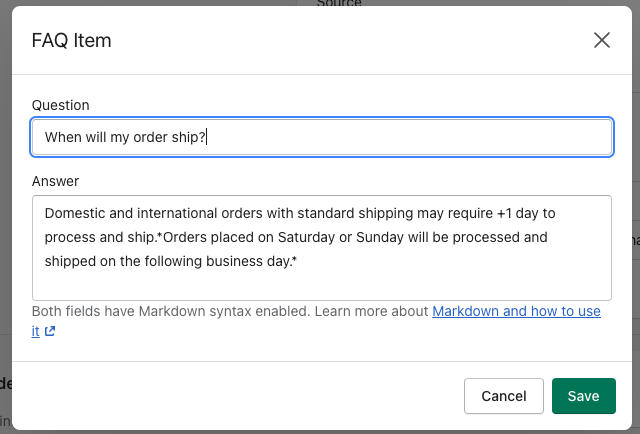
FAQ Item (If you’re using the Modern Style tracking page)
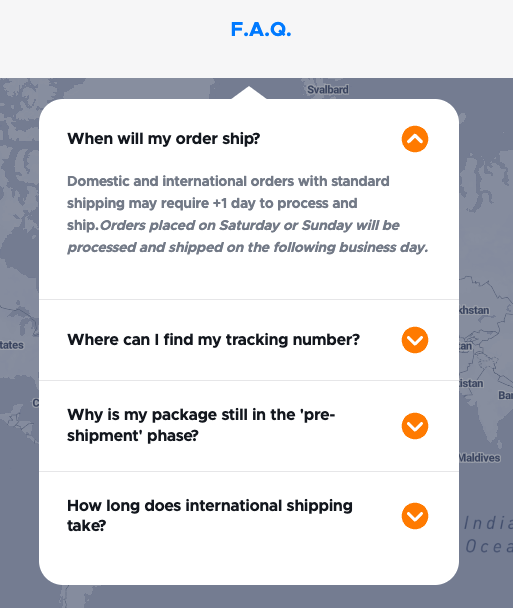
Both the Question and Answer fields in the FAQ Item section are markdown syntax enabled.

will lead to:
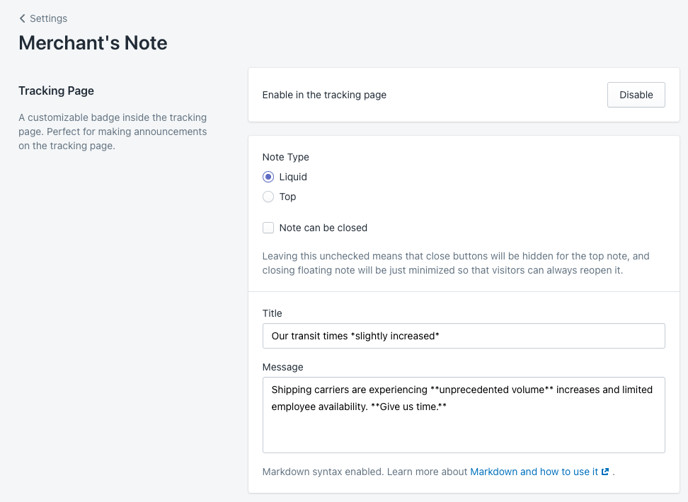
Merchant’s Note
In the Merchant’s Note section, markdown syntax can be applied in the Title and Message fields.

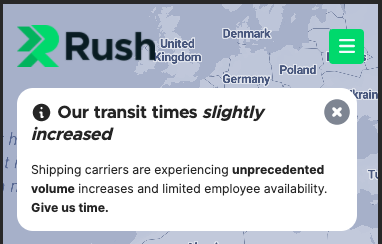
After applying the markdown syntax, this is how it will be displayed on the tracking page:

Contact us
For queries and feedback, feel free to reach out to us.