Overview
As the name suggests, this app block announces the news from your brand and displays important messages related to your store or section. This helps your customers know of any important events like a big sale or some exciting new collection’s arrival. You can also inform your customers about promo codes or a new store's grand opening.
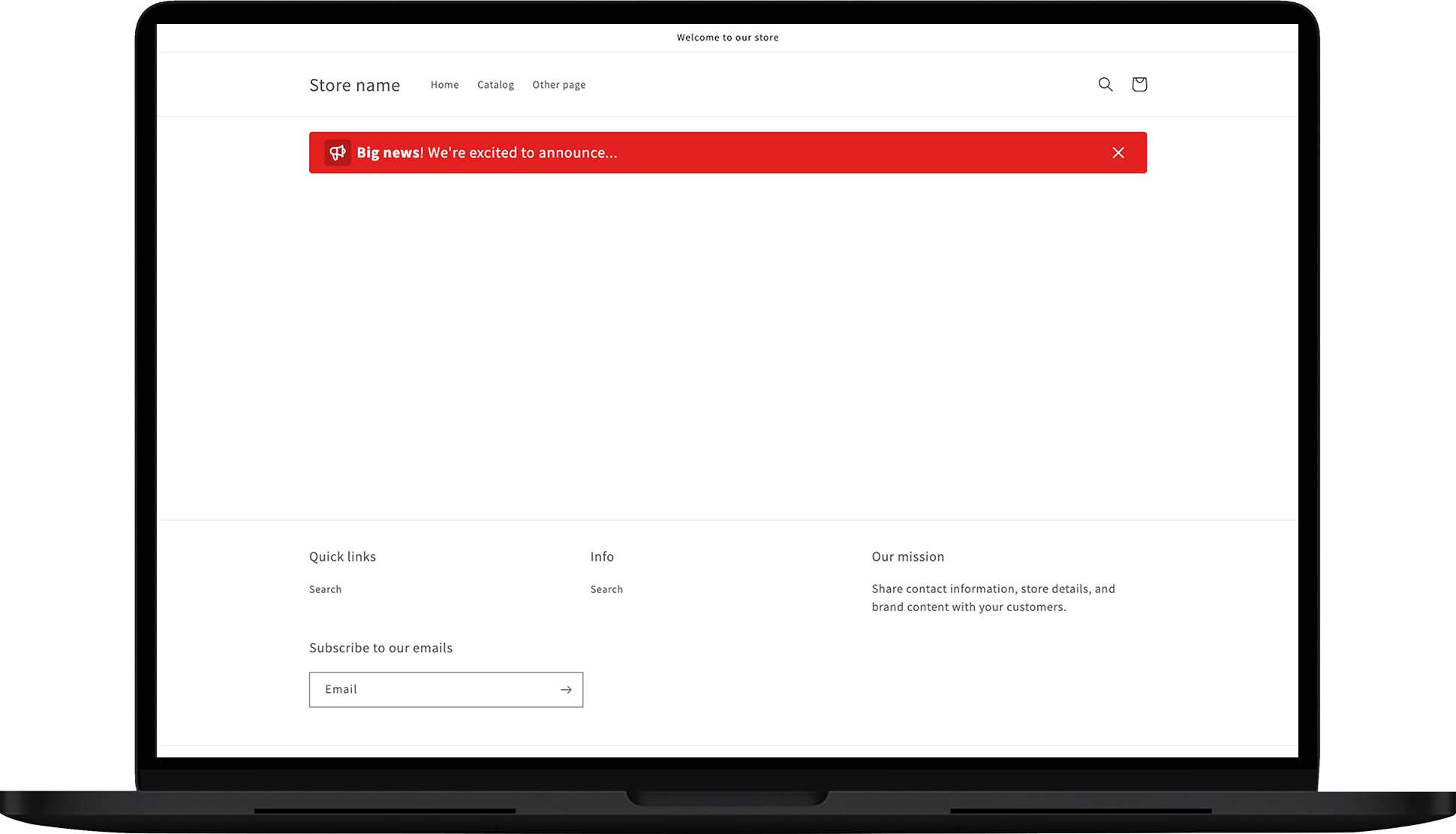
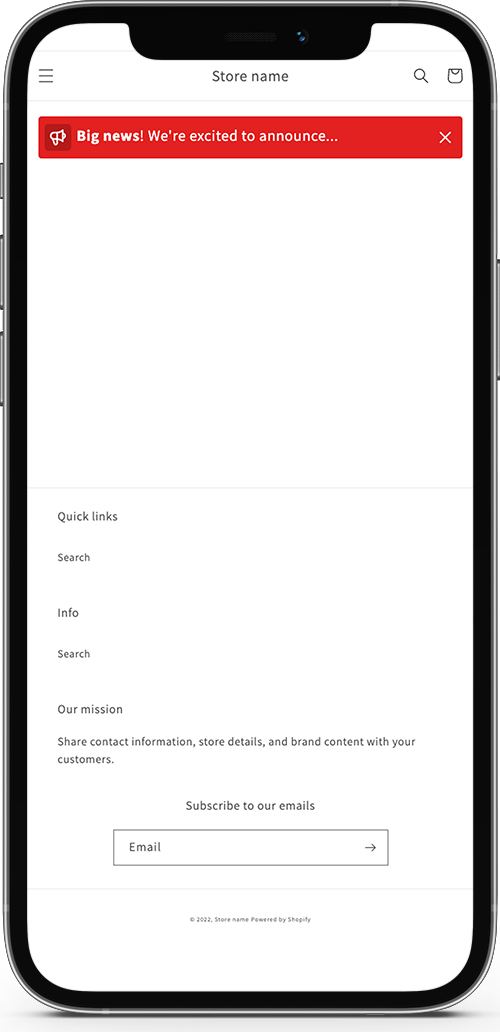
Visualization
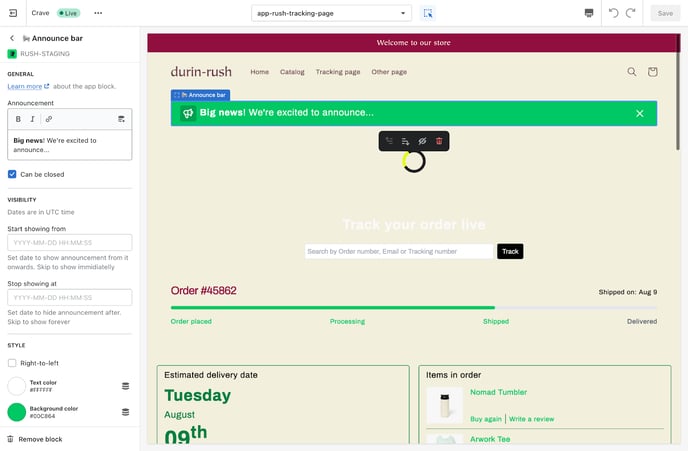
Here are a few visualizations of this block across different screens and in different styles:


Examples
Some common examples of announce bar messages are as follows:
- NEW COLLECTION LAUNCH! Make sure to visit the site on February 1st, 2022 for our new collection launch!!!
- Delay Notice: Please allow 2 - 6 days for the tracking to update after you've placed an order. Our current delivery time is 8 - 20 days. Your patience is highly appreciated!
- Thanks for shopping with us. You're awesome! 😺 Get 10% off your next order with the discount code 'SAVE10'.
- Email us at “help@store.com” and someone will get back to you in 24-48 hours.
- Our processing time has slightly increased. Royal Mail is currently experiencing some backlog and staff shortages so please be aware that some orders may be delayed due to this issue.
Customization
Let’s see what you can customize in this app block
General
In this section, you can work on the announcement text.
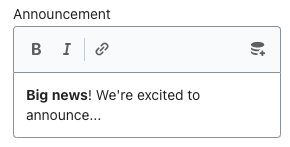
Announcement
You’ll see an input form that allows you to insert announcement text. This is the body of your content. You can enrich it by bolding the words and adding links.
Can be closed
Check this option to allow your customers to close the announcement bar if they want to.
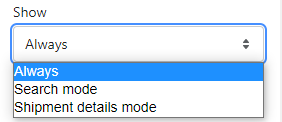
Show
Click on the dropdown to select when you want to see the announce bar message. The options to choose from are:
- Always
- Search mode
- Shipment details mode

Visibility
The visibility option allows you to set a date to start and stop showing the announcement by setting specific dates.

Start showing from
You can select a date from which you want to start showing the announcement onwards. You can skip this option to display the announce bar immediately. Keep in mind that those are UTC dates and follow the format.

Stop showing at
This option allows you to set a date to hide the announcement after. You can skip this option and keep displaying the announcement forever. Keep in mind that those are UTC dates and follow the format.
 Style
Style
This is where you can style the announce bar using your brand colors.
Right-to-left
Check this box if you have set the tracking page in a language with the right-to-left direction.
Text color
You can set the color of the text in the announcement bar.

Background color
This is to set the color of the background in the announcement bar.

Link color
You can set the color of any link you have in the messages.

Link hover color
You can set the color on a link on hover.

CSS style
This box allows you to insert custom CSS and further customize the announce bar.


Styling cases
Here are a few styling cases:
Case #1
Hide item
.rush-announce-icon {
display: none;
}
Case #2
No-round corners:
.announce-bar, .message-bar-container {
border-radius: 0px !important;
}
Contact us
Reach out to our customer support team in case of queries and feedback.