Overview
The focus of this article is to share information related to the Billing section of the Rush app. It includes different pricing-related features provided by Rush for brands. This way, the merchants and store owners registered with Rush get to choose what works best for their brand and go on from there.
Importance
The Billing section of the Rush app is important because:
- It provides different subscription plans to choose from.
- The option to upgrade to a different plan is always open.
- The promo codes are applied and/or redeemed here.
- It displays important information like usage status, billing plan, cap amount, etc.
Subsections of billing
The sections covered in the Billing section of the Rush app include:
- Billing plan
- Payment Method
- Usage charges
- Current Usage
- Support
Let’s explore these features one by one:
Billing plan
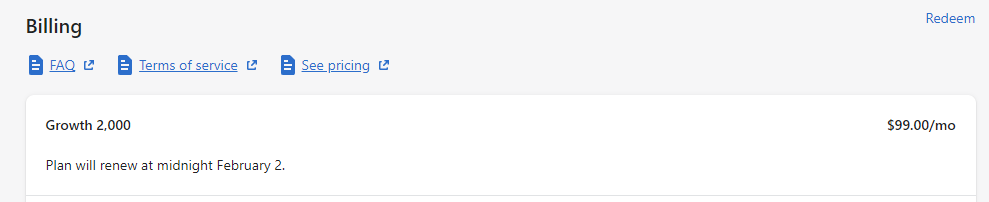
After going to the Billing section, the first thing you see is the Billing plan. This is where you will find all the details of the plan you have subscribed to. These details include:
- Your current plan
- Plan price
- Next billing cycle
- Redeem button - where the merchants can redeem the promotional code.

Note
To learn more about applying and redeeming a promo code, refer to the Apply a Promo Code article.
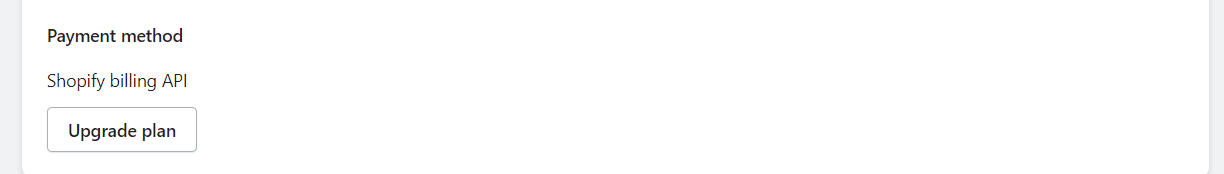
Payment method
All payments are processed by Shopify from its merchants for all the installed apps including Rush.

The Upgrade plan button is used when you upgrade from your current plan to the one that better suits your needs.
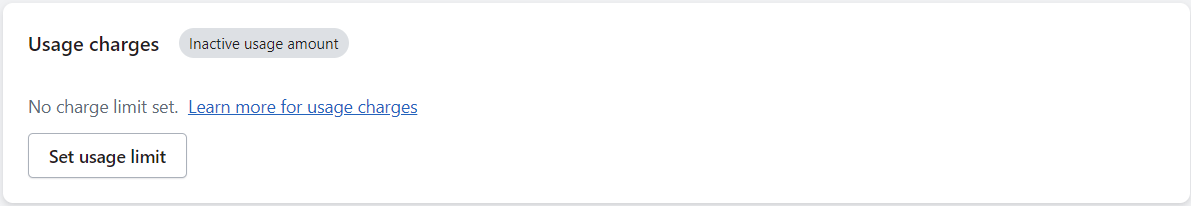
Usage charges
Keep scrolling down in the Billing section and you will see the sub-section labeled Usage charges. This is where you can see current usage and the cap amount you have added, in case there is an order influx. The cap amount can be updated simply by clicking on the Update cap amount button.

Note
To learn more about cap amount, refer to the Learn About Cap Usage article.
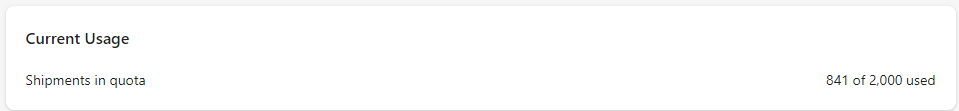
Current Usage
This will display how many shipments were used from the chosen plan.

Support
For information and feedback, feel free to contact us.