Overview
This article will share information regarding Shopify order status/Thank you page modification. This is the page that the customers will see after placing an order. This is where Rush provides store owners the ability to take control over what they want their customers to see and add a tracking link to it.
Visualization
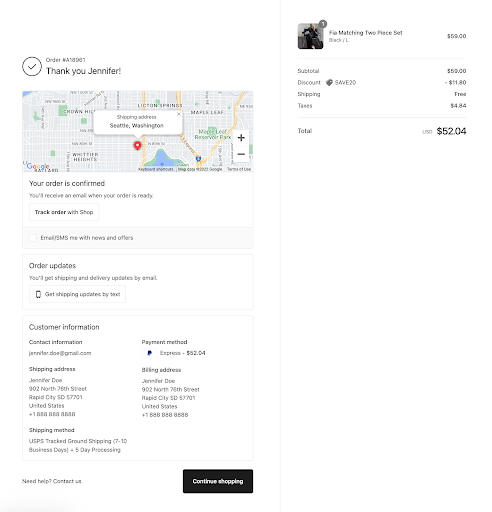
Once a customer has completed a purchase, they will be redirected to the Thank you page as shown below:

Or in some cases, it looks something like the one below:
-Apr-26-2023-10-18-40-8749-PM.png?width=444&height=512&name=unnamed%20(1)-Apr-26-2023-10-18-40-8749-PM.png)
Navigate to order status page
To see how the order status page looks:
- Log in to your Shopify store.
- Click on Orders from the navigation sidebar on the left. You’ll see the orders page:
-Apr-26-2023-10-18-51-0268-PM.png?width=512&height=290&name=unnamed%20(2)-Apr-26-2023-10-18-51-0268-PM.png)
- Click on any order from the list and you’ll see the order’s information.
- From the More actions drop-down, select View order status page as shown below:
-Apr-26-2023-10-19-07-2291-PM.png?width=512&height=293&name=unnamed%20(3)-Apr-26-2023-10-19-07-2291-PM.png)
- You’ll be directed to the order status/thank you page.
-Apr-26-2023-10-19-23-7869-PM.png?width=512&height=488&name=unnamed%20(4)-Apr-26-2023-10-19-23-7869-PM.png)
Features
Rush provides store owners with different options to modify the Shopify order status page further by:
- Adding a direct link to the tracking page.
- Altering buttons’ behavior.
- Altering sections’ visibility.
Benefits
The modification to the Shopify order status/thank you page will accomplish the following things:
- Push traffic to the tracking page proactively, so the customers feel secure about the order.
- Increase the conversion ROI by taking customers to the tracking page.
- Give merchants, especially drop-shippers, more control over the information they want to share with their customers.
FAQs
Let's answer some FAQs regarding this topic:
1. Why do I need a smart delivery estimate?
If you see this error message:
-Apr-26-2023-10-19-50-4478-PM.png?width=512&height=78&name=unnamed%20(5)-Apr-26-2023-10-19-50-4478-PM.png)
It means that any delivery estimate will now be visible on your Order Status page.
A smart delivery estimate will show the Track your order live! card with an estimated delivery date as shown below:
-Apr-26-2023-10-20-01-0390-PM.png?width=512&height=209&name=unnamed%20(6)-Apr-26-2023-10-20-01-0390-PM.png)
Here’s the Track your order live! card without an estimated delivery date:
-Apr-26-2023-10-20-13-3763-PM.png?width=512&height=183&name=unnamed%20(7)-Apr-26-2023-10-20-13-3763-PM.png)
2. Is the page multi-language enabled?
Yes! Rush provides all Shopify supported languages as can be seen in the image below:-Apr-26-2023-10-20-36-3193-PM.png?width=505&height=512&name=unnamed%20(8)-Apr-26-2023-10-20-36-3193-PM.png)
Check out these additional resources for multi-language functionality:
- Refer to the article Multilingual Tracking Page to see all the supported languages provided by Rush.
- You can also Set Languages on Tracking Page and learn to Add a New Language.
3. How to stop Shopify native emails or Shop tracking?
The store owners can hide both sections and enable the custom on top. This helps keep customers at the intended (your brand) site only and allows them to track only on the intended (your brand’s) tracking page.
Default Shopify view:-Apr-26-2023-10-20-58-5867-PM.png?width=404&height=512&name=unnamed%20(9)-Apr-26-2023-10-20-58-5867-PM.png)
Let's hide both the sections:
-Apr-26-2023-10-21-23-3965-PM.png?width=267&height=512&name=unnamed%20(10)-Apr-26-2023-10-21-23-3965-PM.png)
This is what we get:-Apr-26-2023-10-21-47-0764-PM.png?width=512&height=401&name=unnamed%20(11)-Apr-26-2023-10-21-47-0764-PM.png)
4. Why does Shopify show a different delivery date than your ETA?
As soon as Shopify knows the order is Out for delivery, they will show this message with the date of the delivered items. For example, if Sep 1st is the date for Out of Delivery, Shopify will show Sep 1st as the delivery date as can be seen in the image below:-Apr-26-2023-10-22-00-1502-PM.png?width=330&height=512&name=unnamed%20(12)-Apr-26-2023-10-22-00-1502-PM.png)
In reality, going to the FedEx tracking page will show the customer that the scheduled time for delivery is 2nd September.-4.png?width=512&height=425&name=unnamed%20(13)-4.png)
Tip
It is suggested to always hide Shopify sections to provide customers with the right information regarding their shipments.
5. Why does the order status page of the checkout (Thank You page) alter sections’ visibility with a delay?
This happens because there is remote JavaScript code that is loaded into the pages of a shop's storefront or the order status page of checkout. This code allows adding functionality to these pages. Remote JavaScript can run and alter sections only after the checkout page is fully loaded, thus creating a delay.
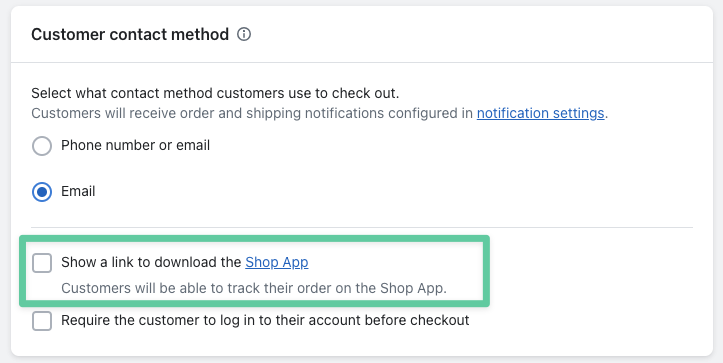
6. How to hide Track With Shop, and Get shipping updates by text buttons?
- From your Shopify admin open the Settings page
- Select the Checkout option
- Scroll down to the Customer contact method section
- Uncheck the box Show a link to download the Shop App.
- That's all!

Contact us
For information, queries and feedback, feel free to contact us. We’ll be glad to help.